你知道 icon 有分很多類型嗎? 外框線、色塊、混合、……,要怎麼依照自己的需求尋找 icon? 文章依照不同網站 icon 的特色,分成
- 單色/彩色
- 可在線上編輯/可以在預設的選項中挑選/不可以編輯
- 主題:動物/人物/建築
- 綜合
趕快來找找有沒有你想要的 icon!
單色 ICON 網站
【可自訂顏色】
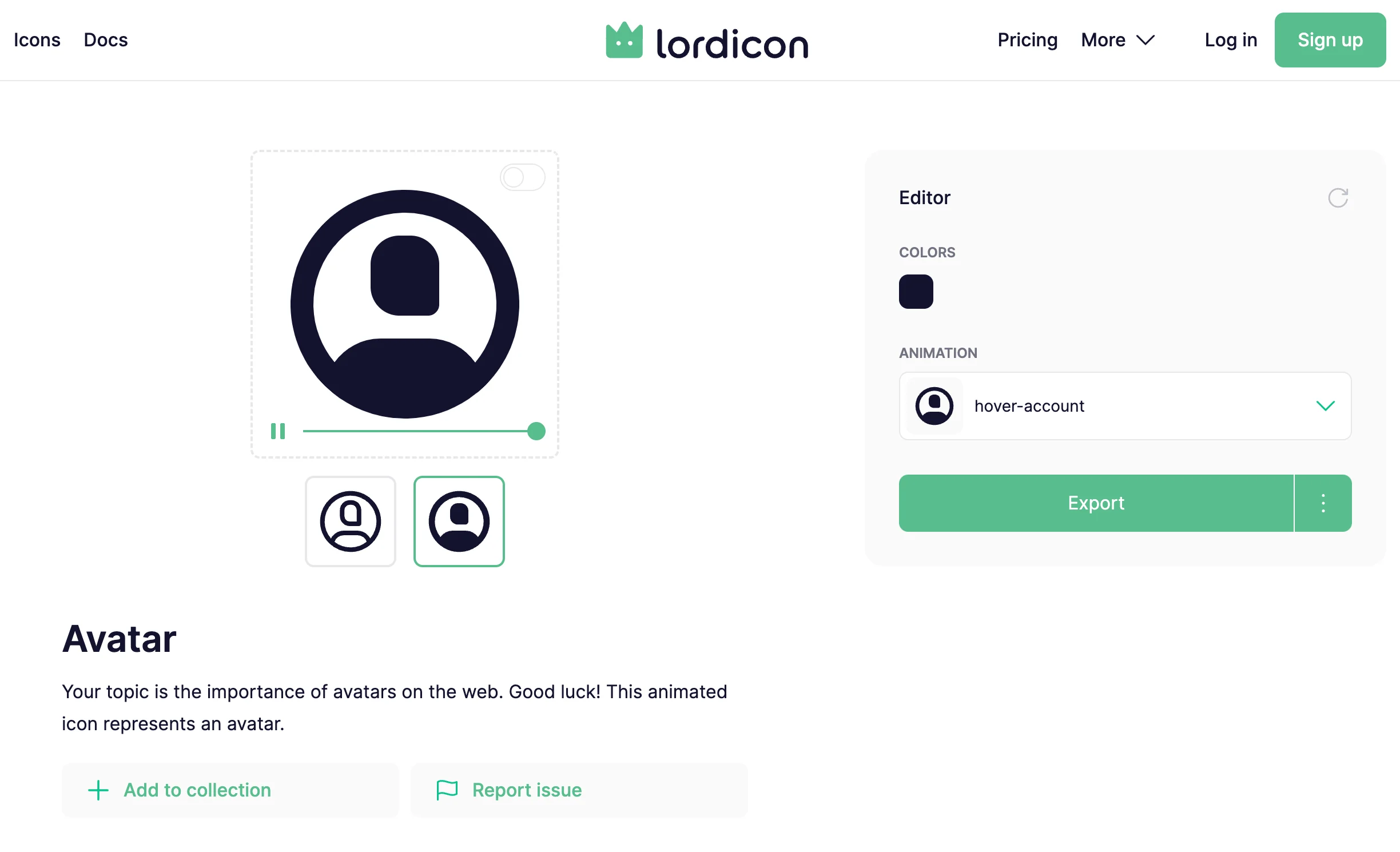
1. lordicon 動態 icon

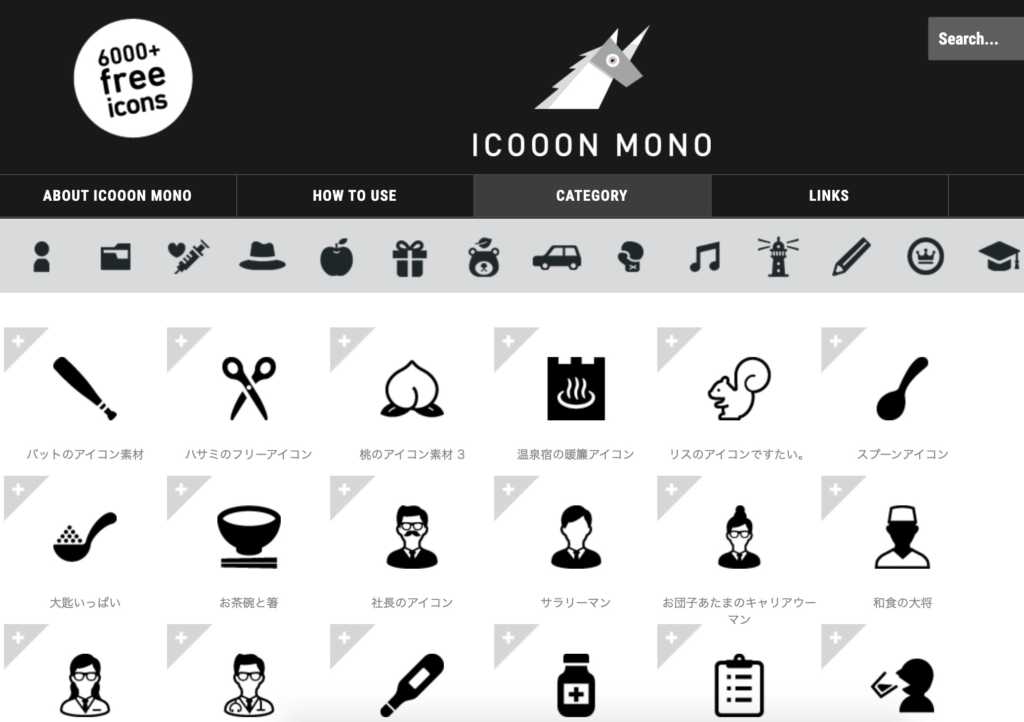
2. ICOOON MONO
(使用條款)

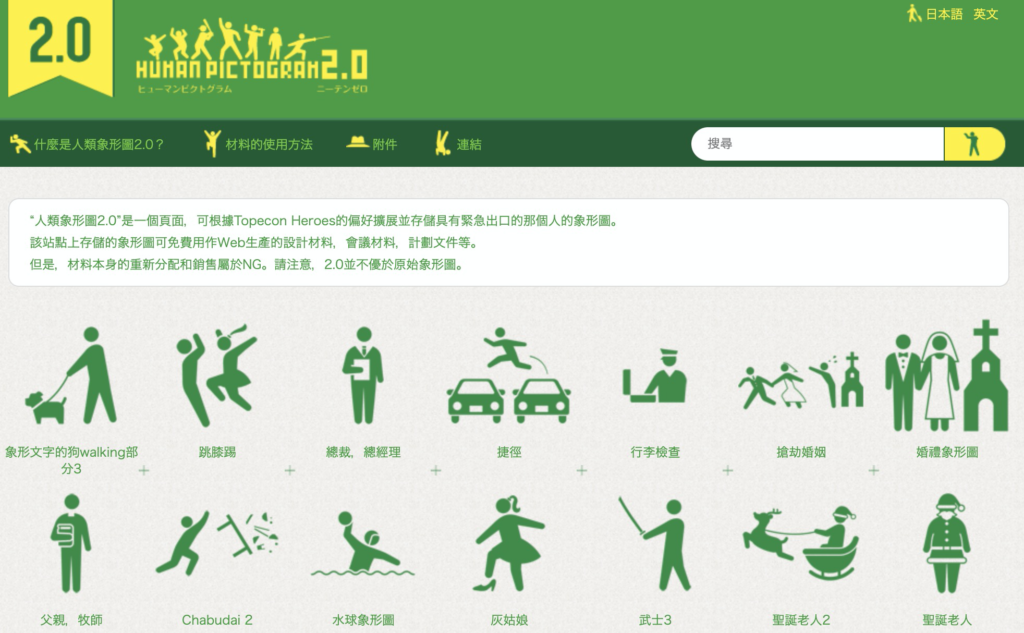
3. HUMAN PICTOGRAM 2.0
(使用條款)

4. Icon-rainbow
(使用條款)

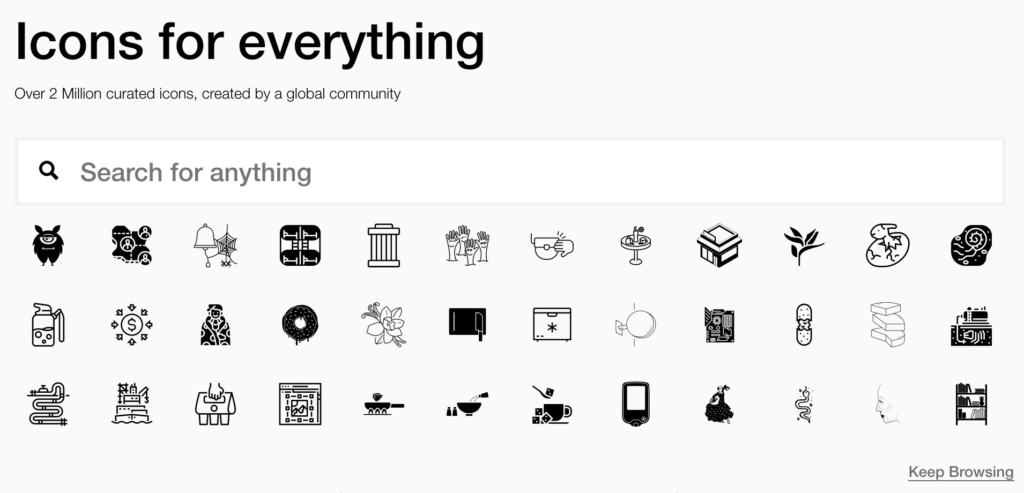
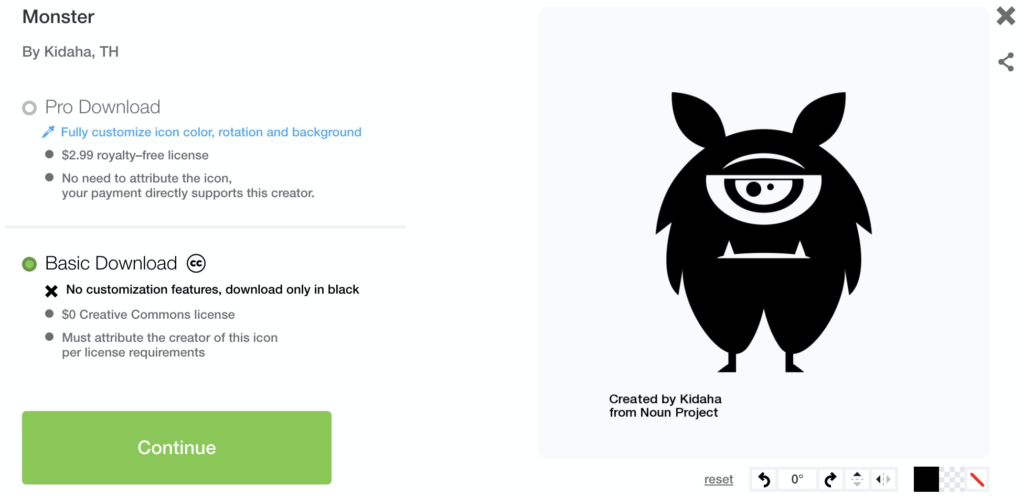
5. Noun Project
免費帳戶只能下載黑色


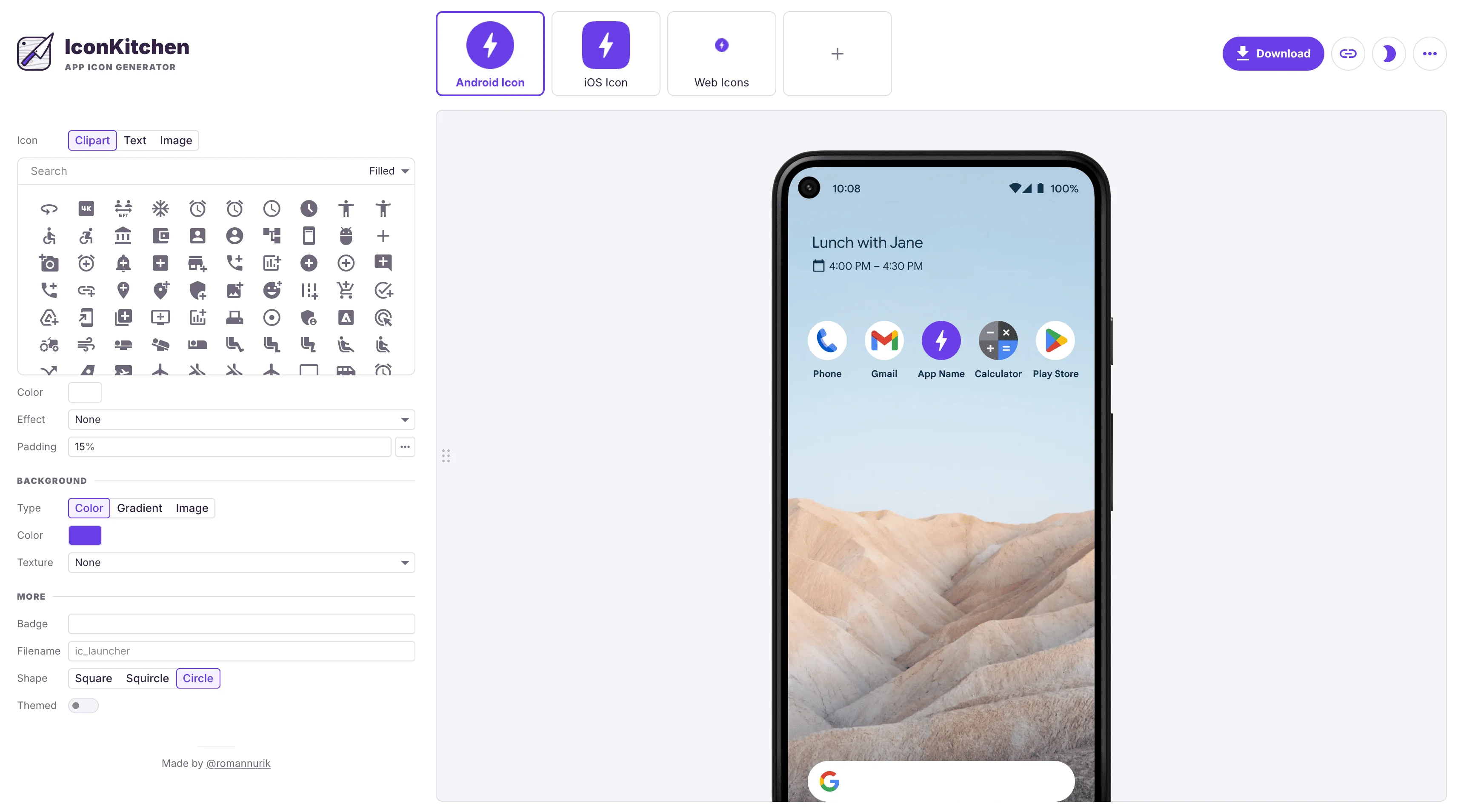
6. IconKitchen(App icon)
(使用條款)

7. 對話框
(使用條款)

8. CALLIGRA:英文、日文書法字
(使用條款)


【不能改變顏色、形式】
9. Standart.io
(使用條款)

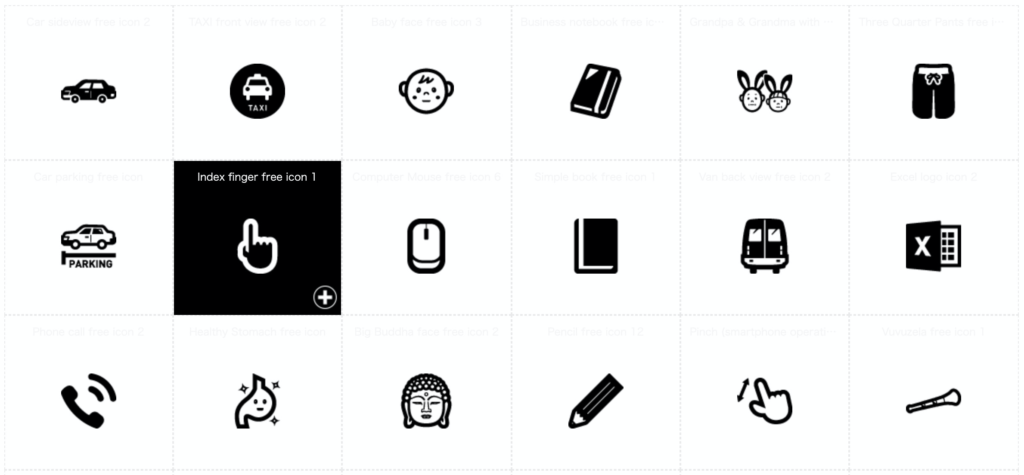
10. Free icons of Taiwan
(點這裡 下載 )


11. LINE Illustration labo:線條類型的 icon
(使用條款)

彩色 ICON 網站
【可以自訂顏色/選擇預設的顏色、類型】
12. town-illust:建築相關的 icon
(使用條款)

〖動物〗
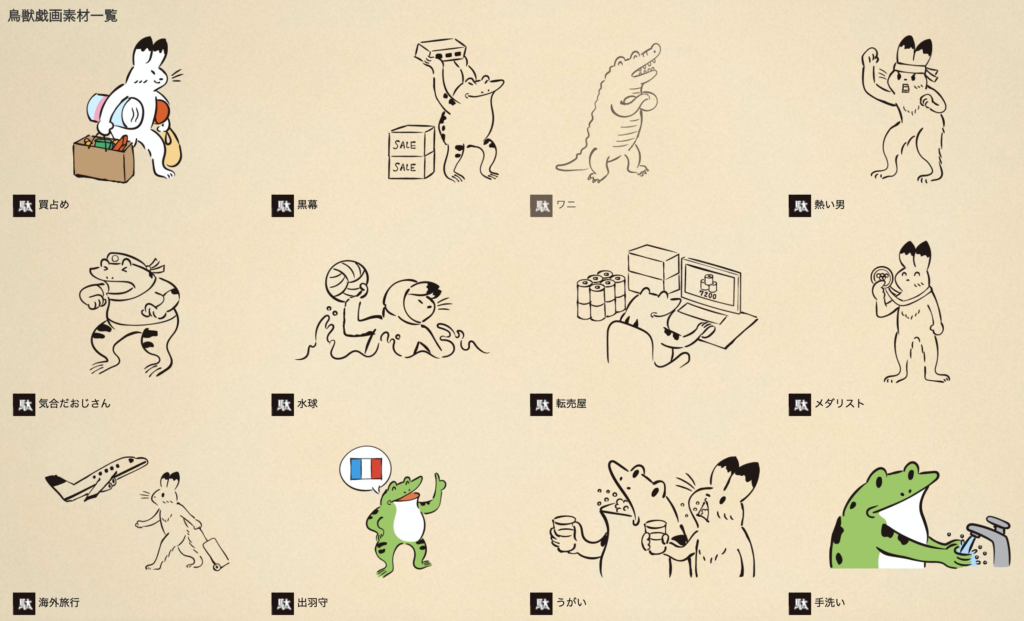
13. DACHOJU-GIGA:兔子跟青蛙們
(使用條款)

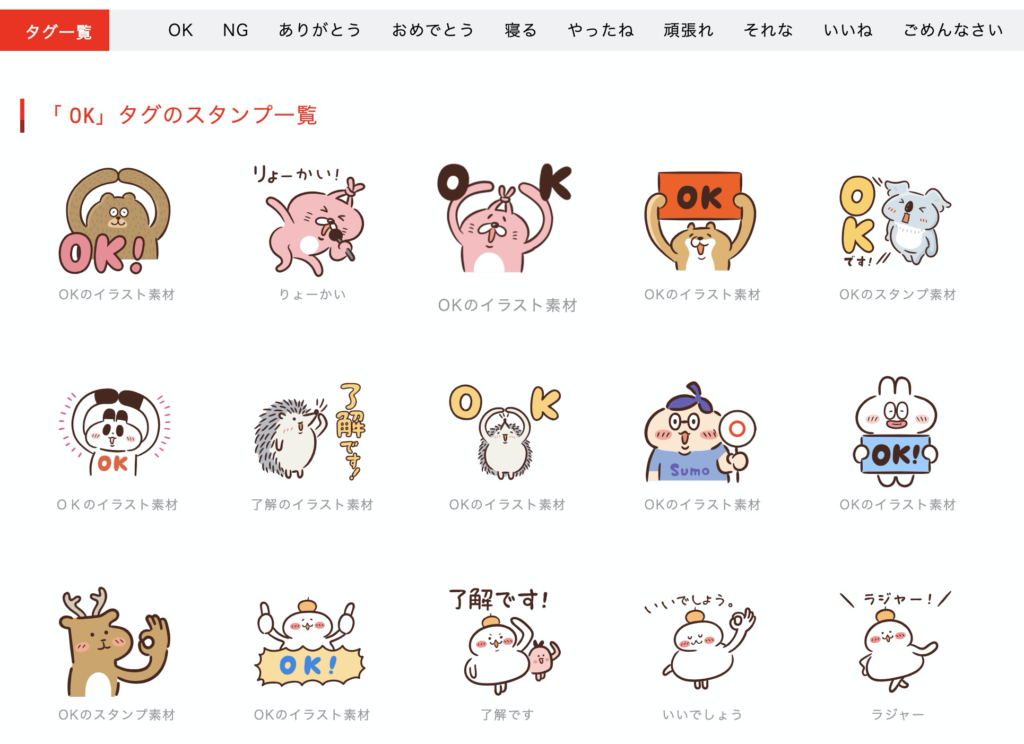
14. STAMPO
(使用條款)

〖人物〗
15. humaaans
Free for commercial or personal use by Pablo Stanley. 一次下載會包含 .sketch、.fig、.xd、.studio、.svg、.png 檔
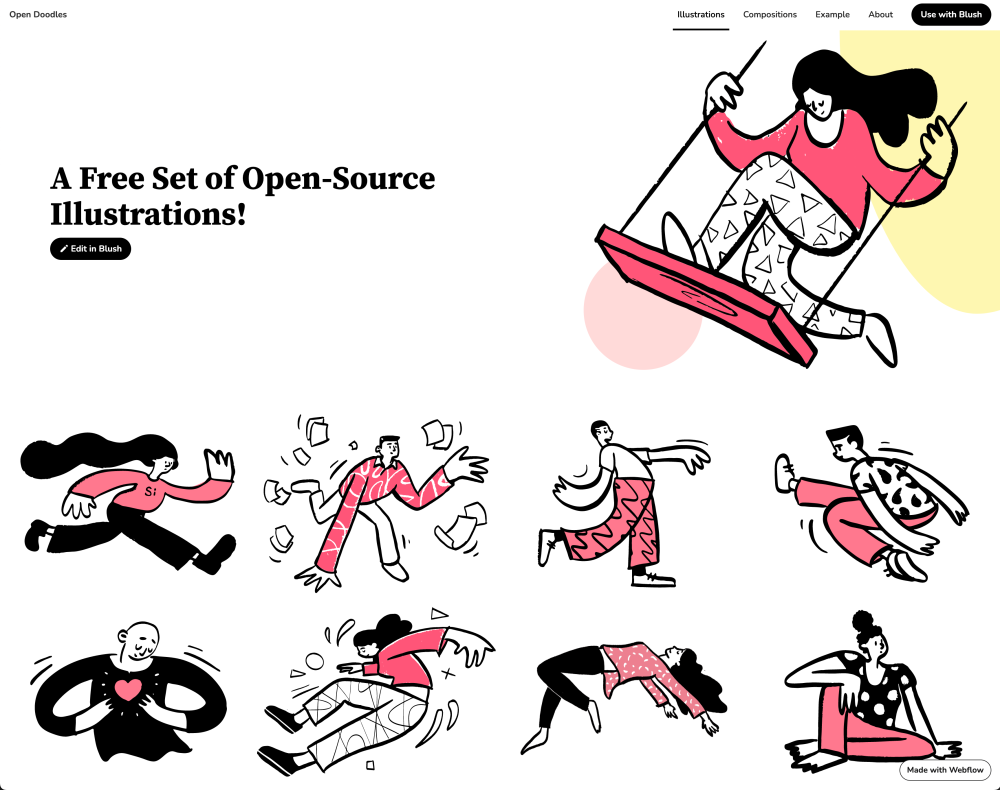
16. Open Doodles
(使用條款) 可以下載向量檔 (SVG)

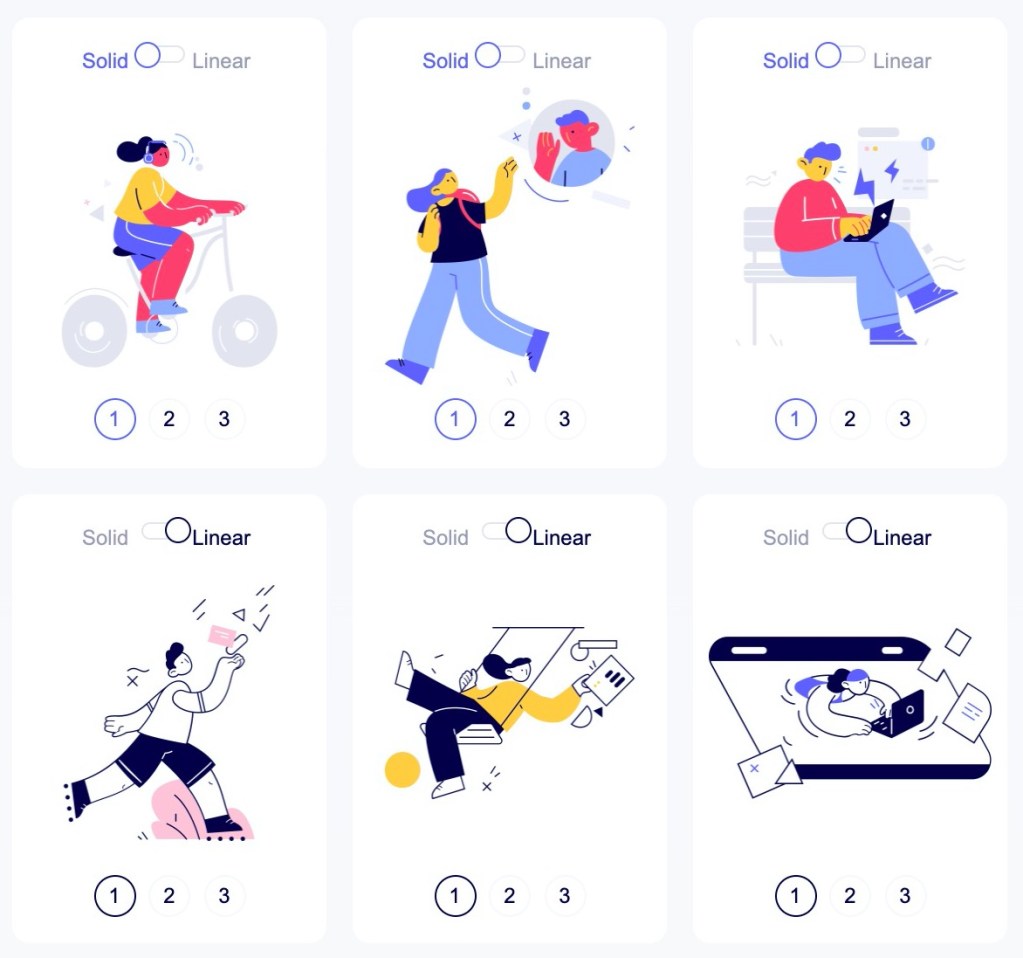
17. unDraw
(使用條款) 可以編輯顏色、下載向量檔 (SVG)
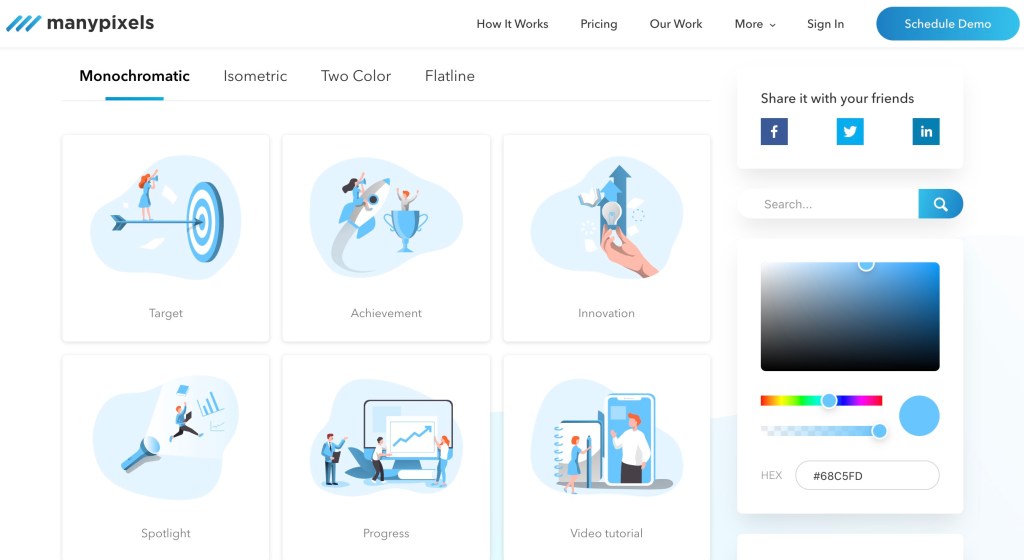
18. manypixels
(使用條款) 可以編輯顏色、下載向量檔 (SVG)

19. Blush
可以編輯顏色、人數、配件等元素……

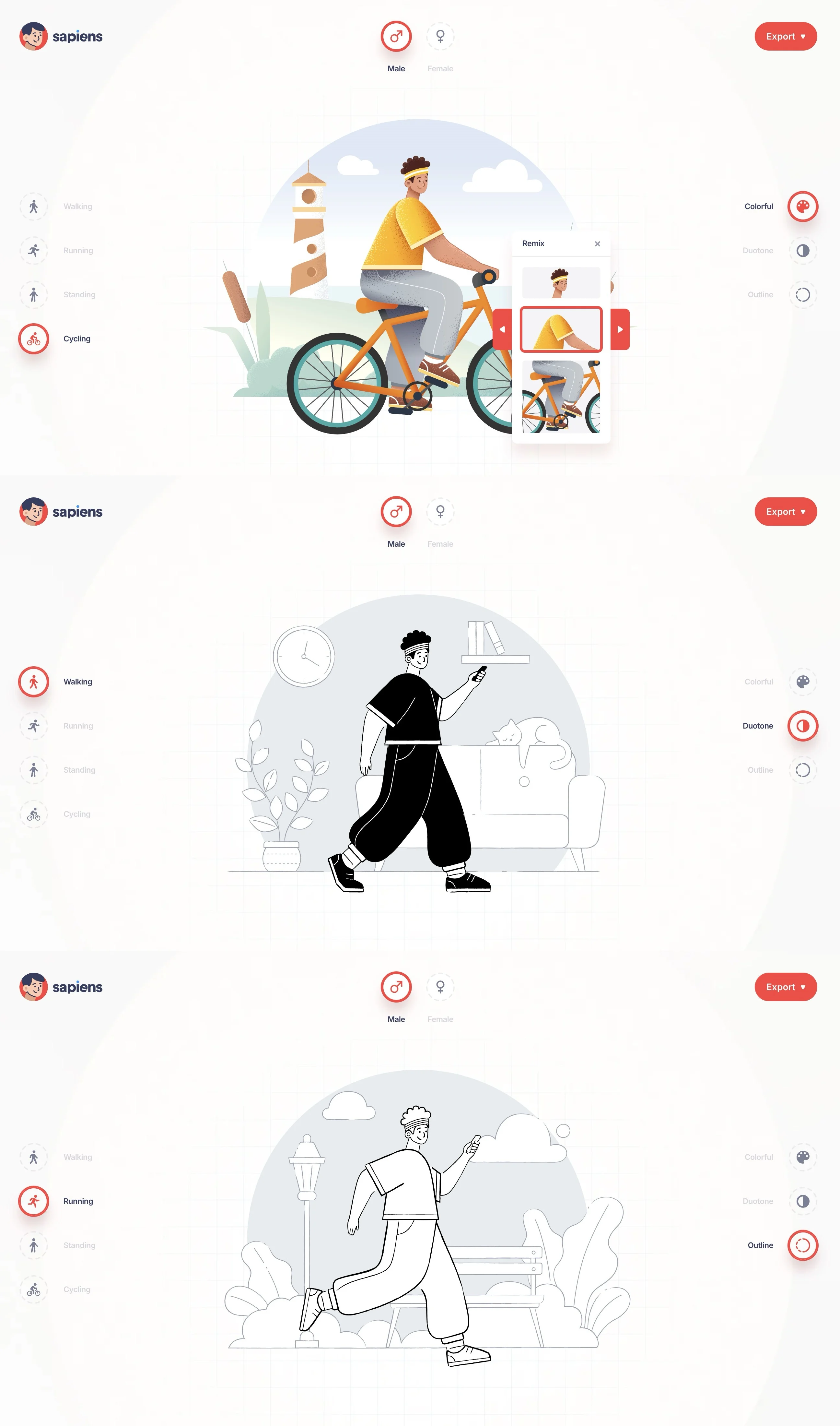
20. sapien
動作、背景、形式有預設選項可以調整,但需要註冊帳號才能下載圖檔

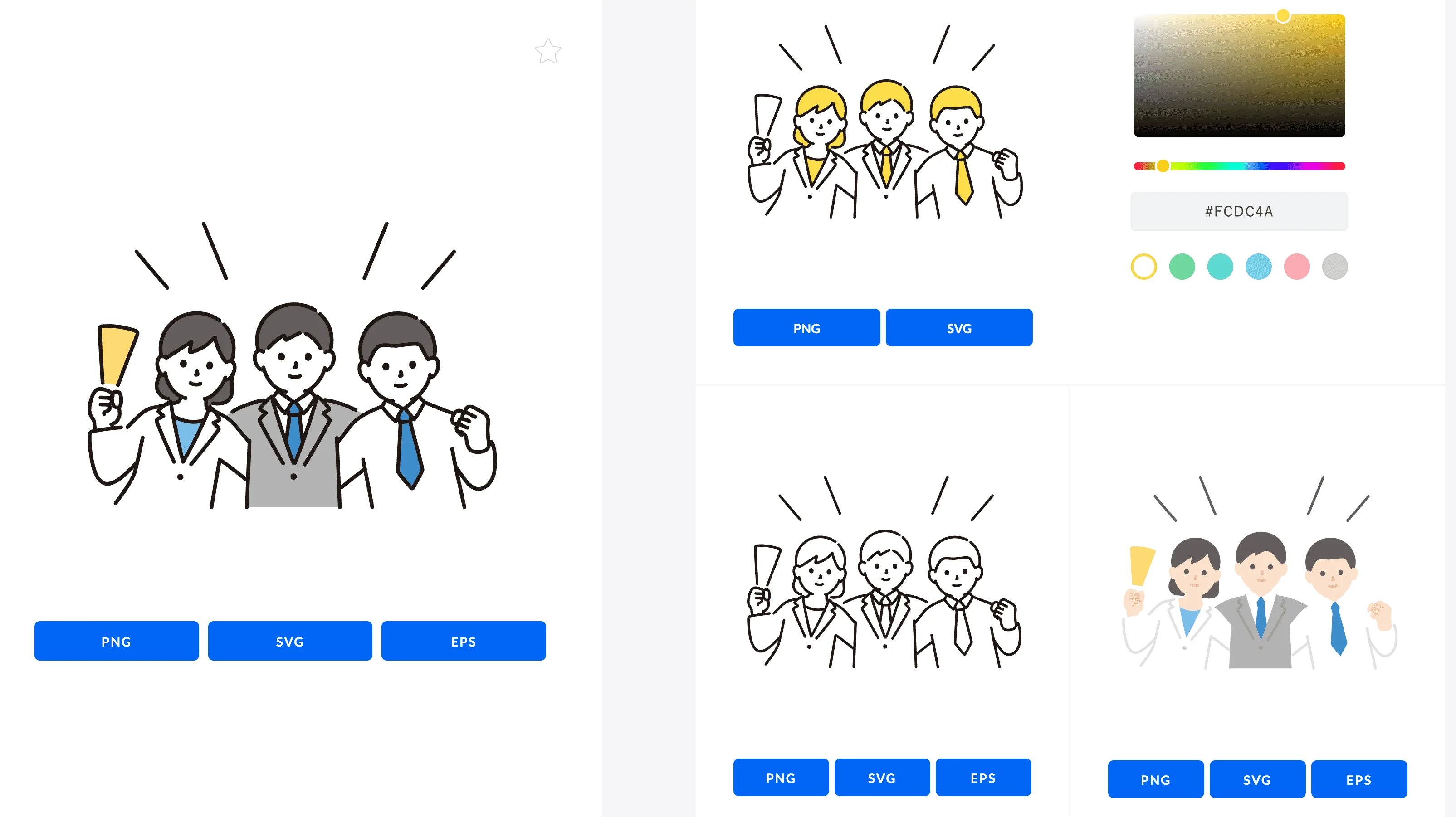
21. soco-st.com
- 風格一致,格式有 PNG、SVG、EPS
- 可以自訂顏色
- 可商用


【不能改變顏色、形式】
22. FLAT ICON
(使用條款)

〖人物〗
23. Combo set of 108 customizable illustrations
免費下載包含
- 只有 PNG 檔
- 108 個插圖
- 2 種插圖風格
- 免費個人使用、商業使用

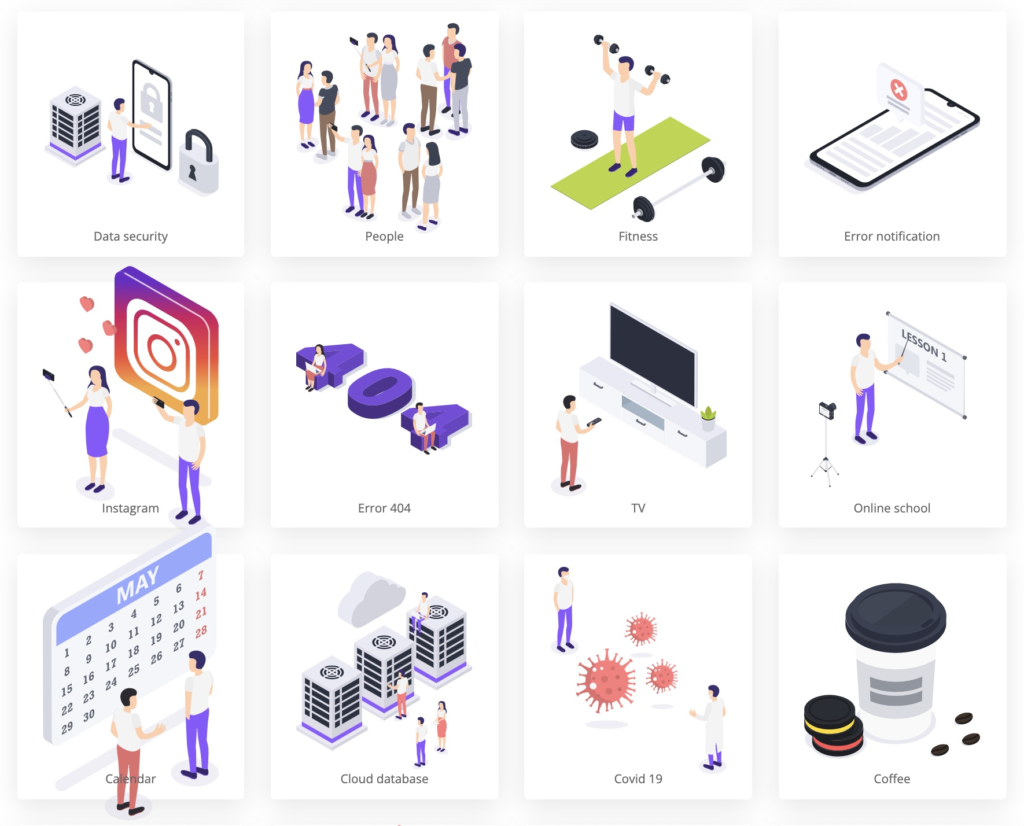
24. Isometric
免費下載包含
- PNG、SVG
- 免費個人使用、商業使用

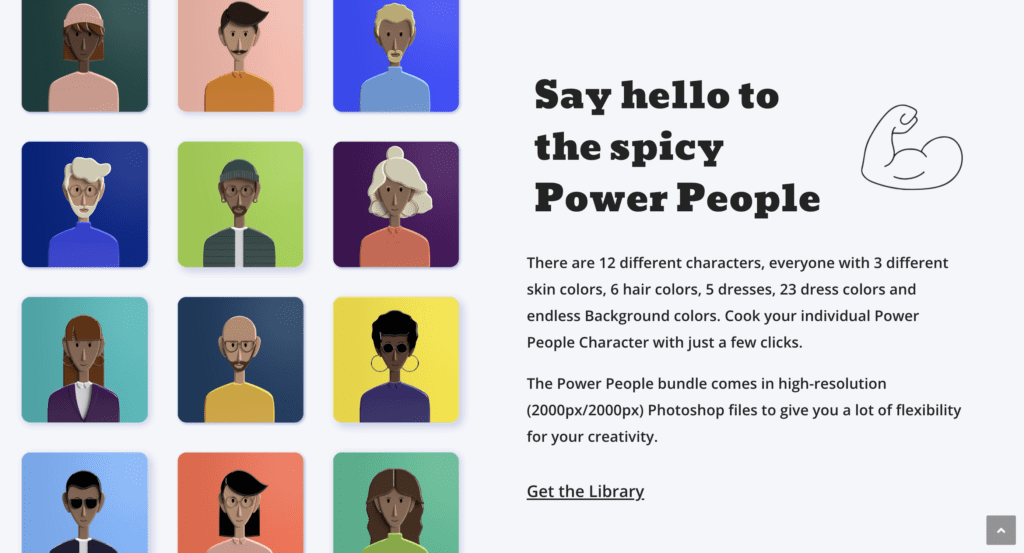
25. Power People Platform
全部免費、可以商用!

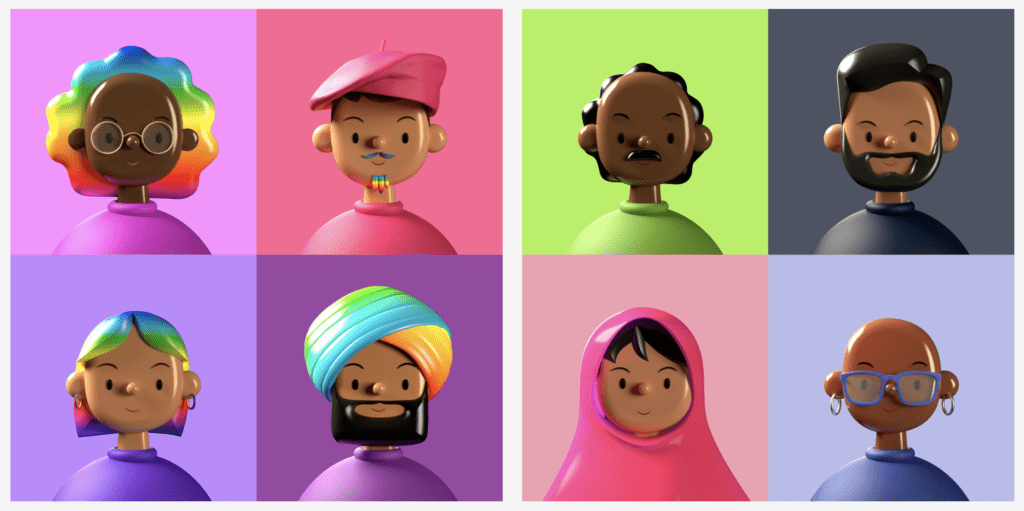
26. Toy Faces
只有這八個是免費、可以商用的 其他就要額外付費購買

27. buttsss
就跟網站名稱一樣,很多個屁股XD
綜合 ICON 網站
【可以改變顏色、形式】
28. icon8
進階設定需付費


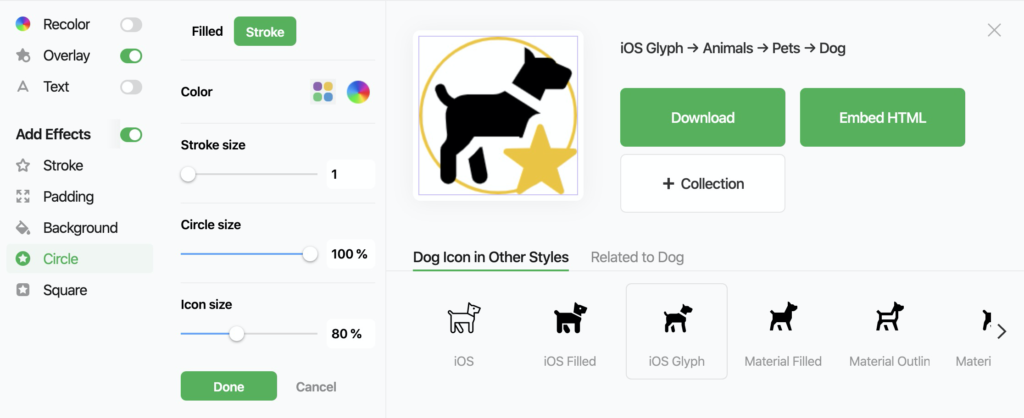
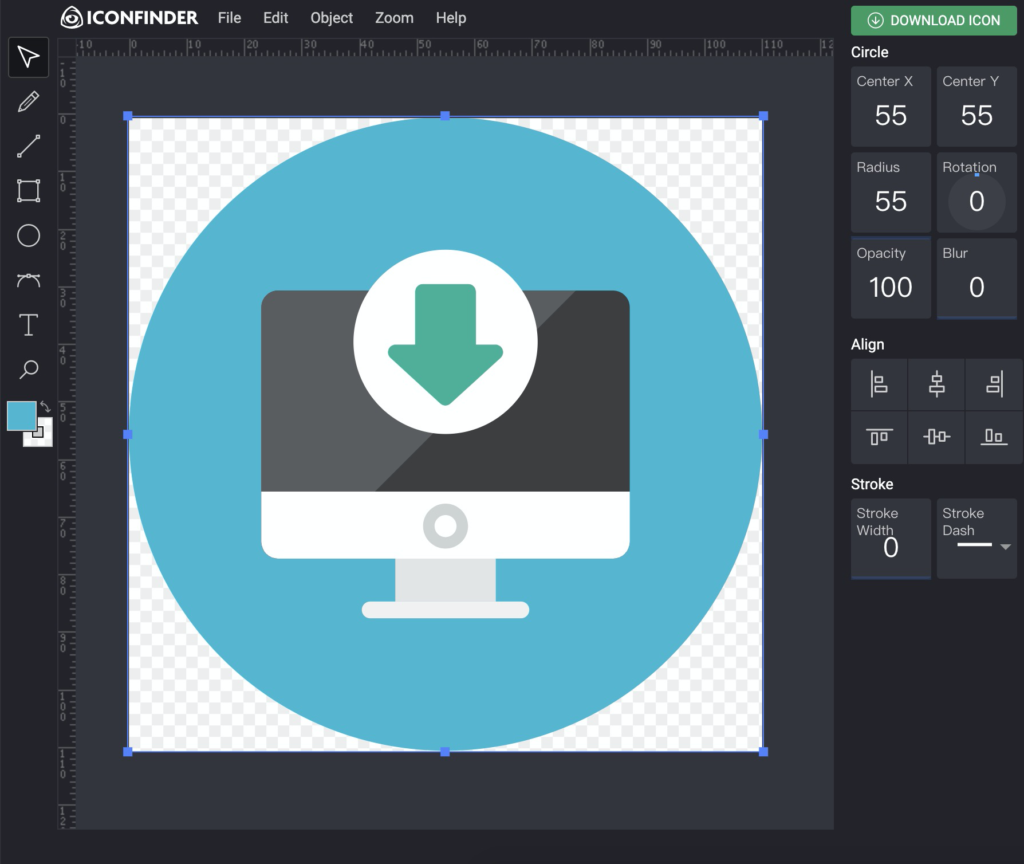
29. ICONFINDER

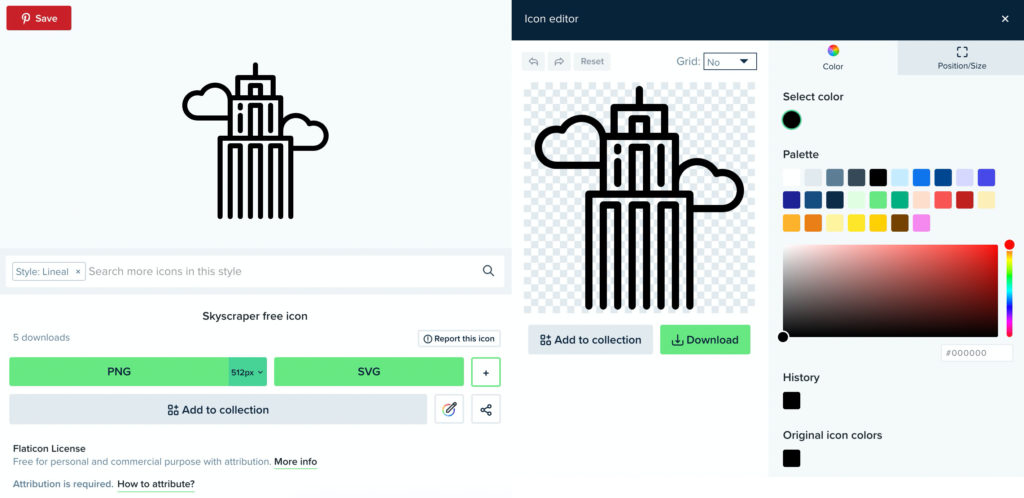
30. FLATICON


【不能改變顏色、形式】
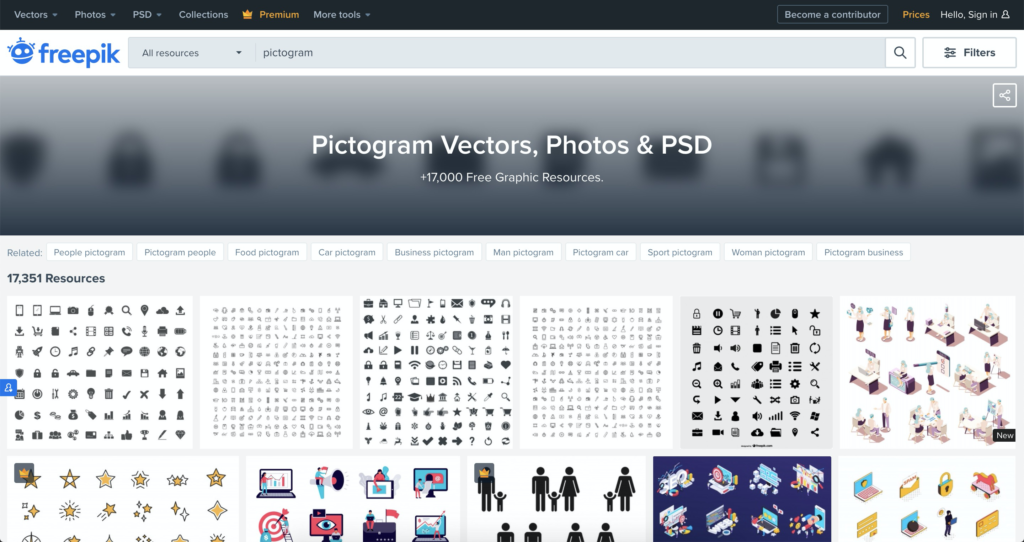
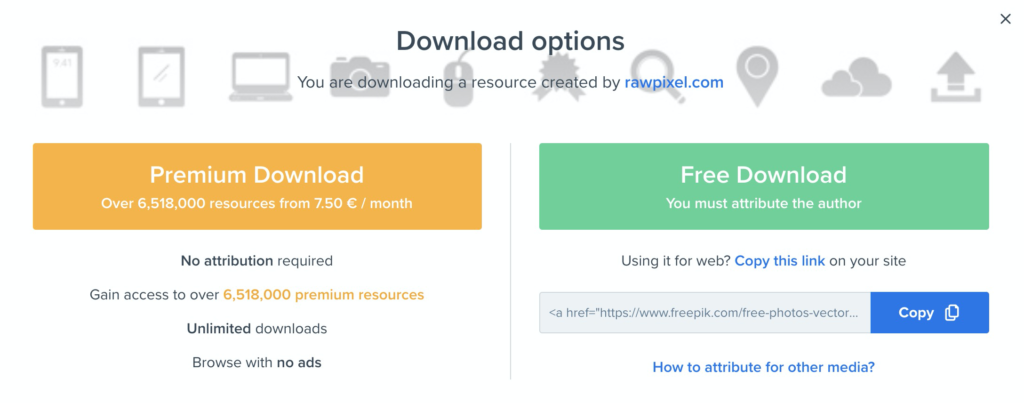
31. freepik


免費可商用 ICON
大補帖
雖然列出這麼多個網站,但其實只要找幾個用起來比較順手、風格比較喜歡的,就很夠用了。
Tips:把同一類型 icon 放在一起,版面看起來會更有一致性
Notice:用之前要記得看使用條款,必要的時候還是要付費取得喔!
如果還有什麼好用的網站都歡迎留言告訴我~
也可以到 簡報設計學院 找找更多相關資源!