圖表的類別
圖表分成兩種,一種是有原始數據的「數據圖表」,目的是將資料用視覺化的方式,讓人更好理解數據,並得以從數據中得出有意義的訊息;一種是有經過整理的「資訊圖表」,但可能沒有最原始的數據,目的是用圖像的方式傳遞明確的訊息。 但這兩種圖表不是黑與白的分別,只是「數據圖表」的資料比重多一點,「資訊圖表」的設計比重多一點。 以下列出的參考資料,如果以資料的呈現為主,就會列在「數據圖表」,以設計呈現為主,就會列在「資訊圖表」。 讀者也可以依據不同的使用目的,來尋找相關的參考資料:
有趣的小發現:在 pinterest 找圖找到後來,都會出現建築設計相關的說明圖或分析圖,我才赫然發現學生時期學過的「表現法」,其實就是在講「資訊圖表設計」,其中包含你如何呈現重點資訊、如何引導讀者進入你想營造的氛圍裡、如何透過媒材、顏色、版面來傳遞想法。然而,比起設計得好看,傳遞資訊的效率才是更優先要被考量的,可惜小時候誤以為好看就是學習「表現法」的目的,但其實美感只是建築系的門檻,真正的目的是要傳遞資訊啊!
數據圖表
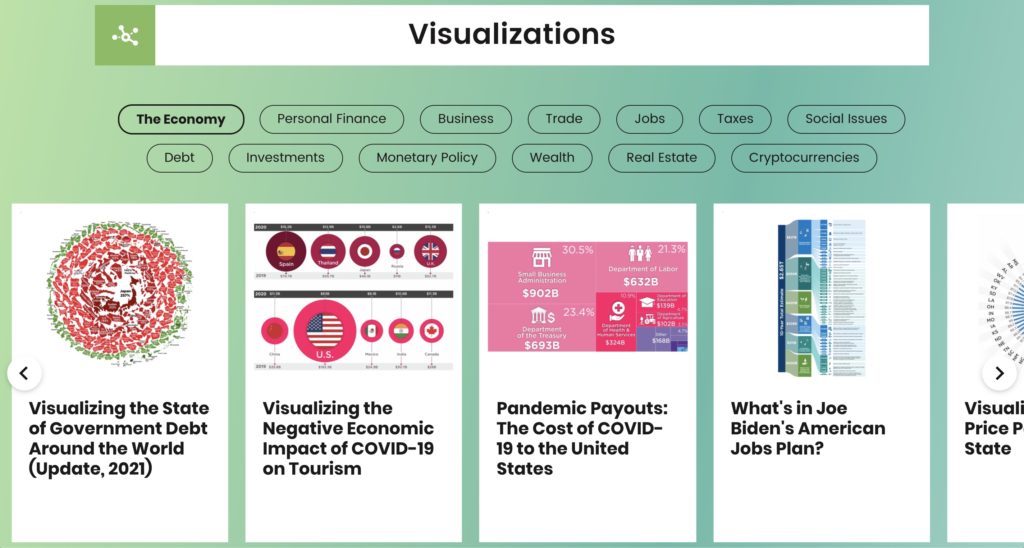
1. Howmuch.net
跟錢有關的資料視覺化圖表

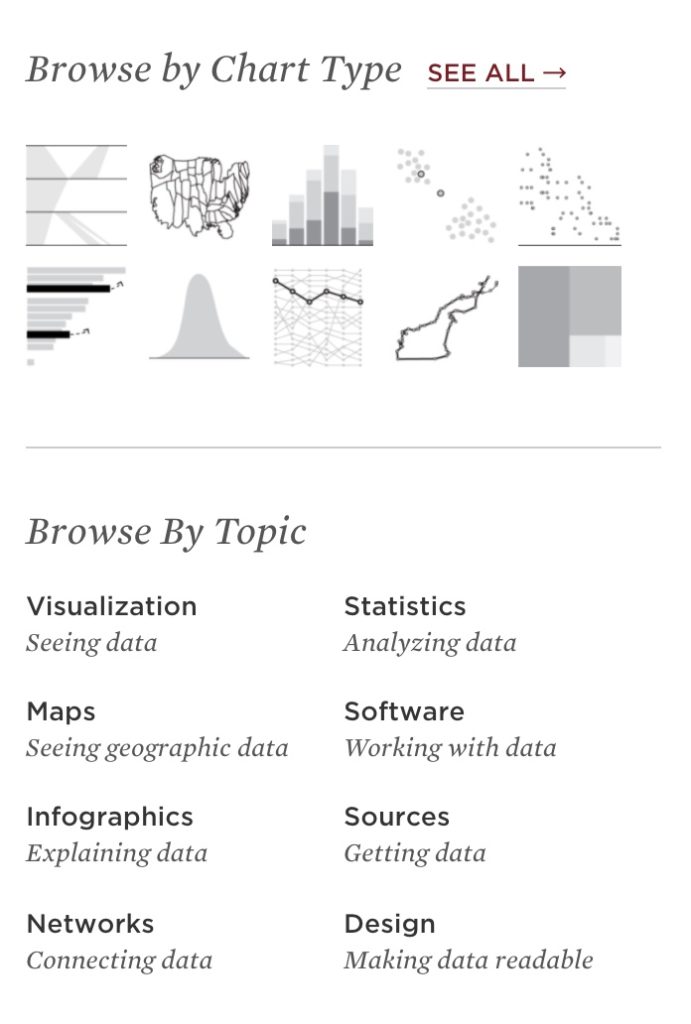
2. FlowingData
- 根據圖表類型搜尋(Browse By Chart Types)
- 根據資料主題搜尋(Browse By Topic)
- 其他資源

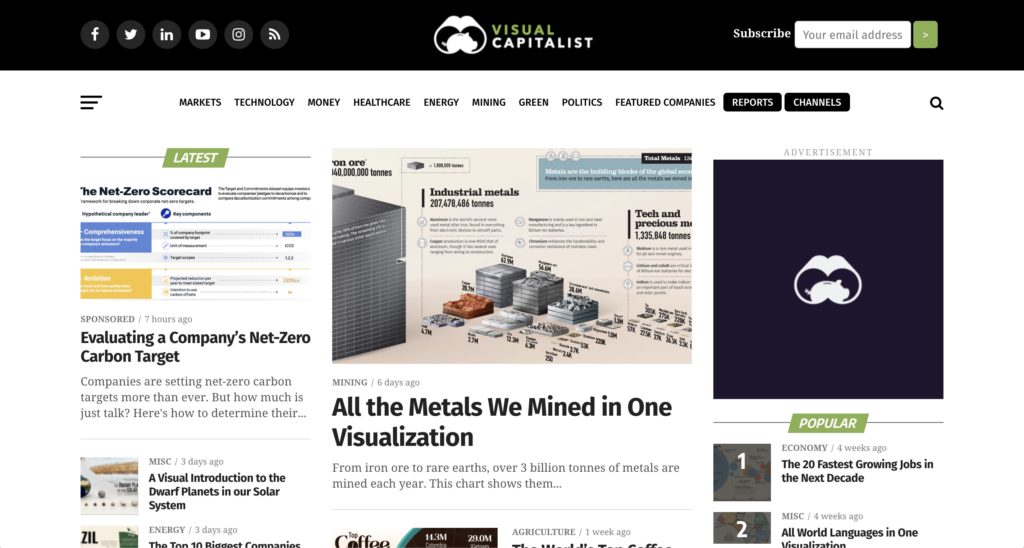
3. Visual Capitalist
- 有詳細的原始資料和文字描述
- 有不同社群媒體帳號,可以選擇自己適合的平台追蹤

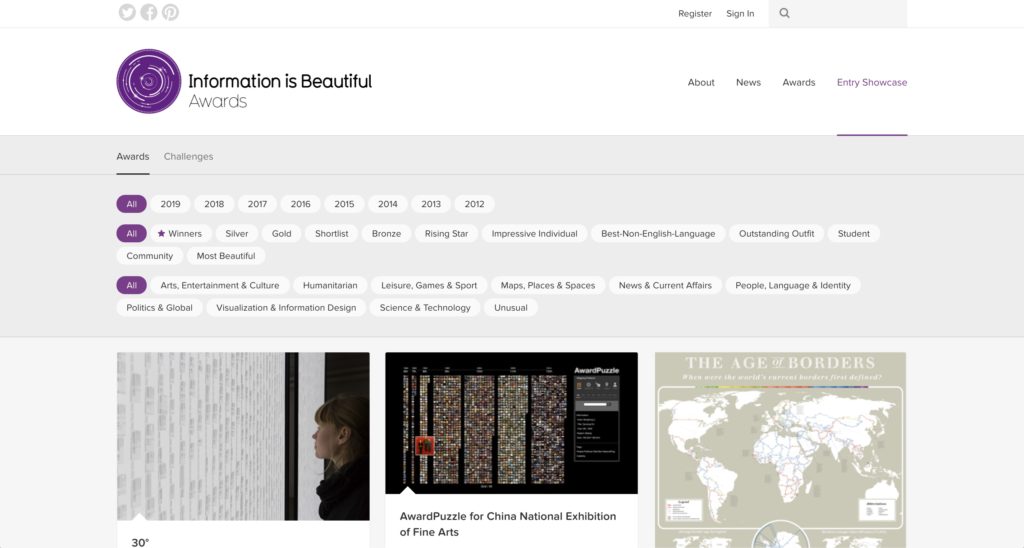
4. Information is Beautiful Awards
- 2012-2019 得獎的資訊圖表(篩選標準)

5. infogram

6. 未來流通

7. 圖地

資訊圖表
1. Infographic Website

2. Piktochart
- 各種不同需求的版面範例

3. ZCOOL 站酷
- 有一個類別就是「信息图表」(也可以直接搜尋「信息图」)

4. Venngage
- 類別分得很詳細
- 有豐富的製作圖表教學資源

5. Cool Infographics
- 有簡短的設計說明

資料視覺化工具
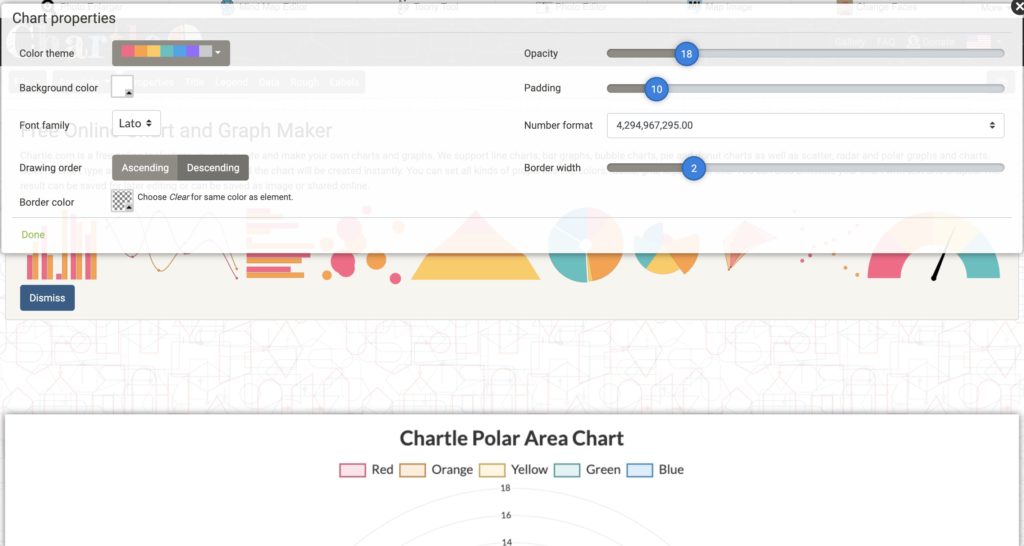
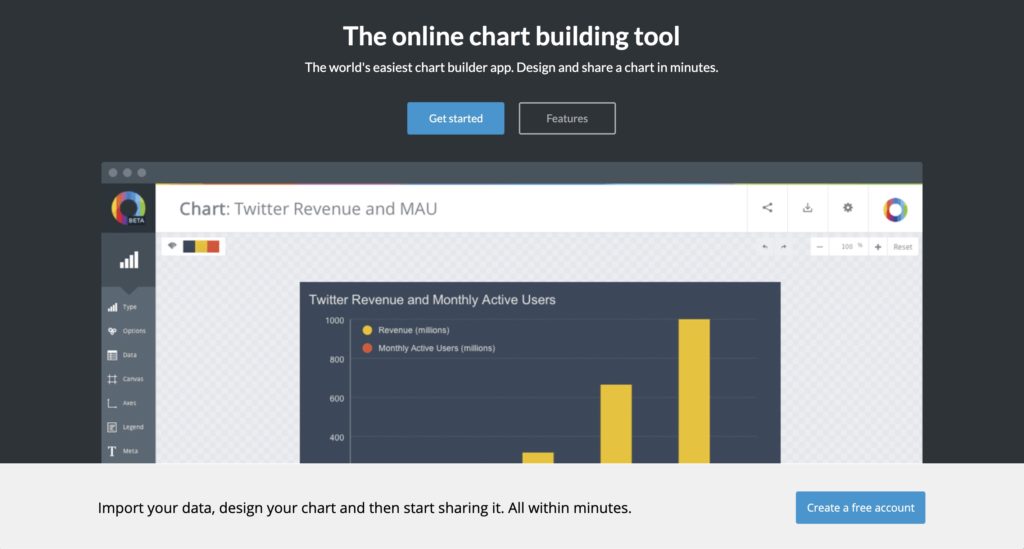
1. Chartle
- 不需要帳號,可以直接在線上製作圖表

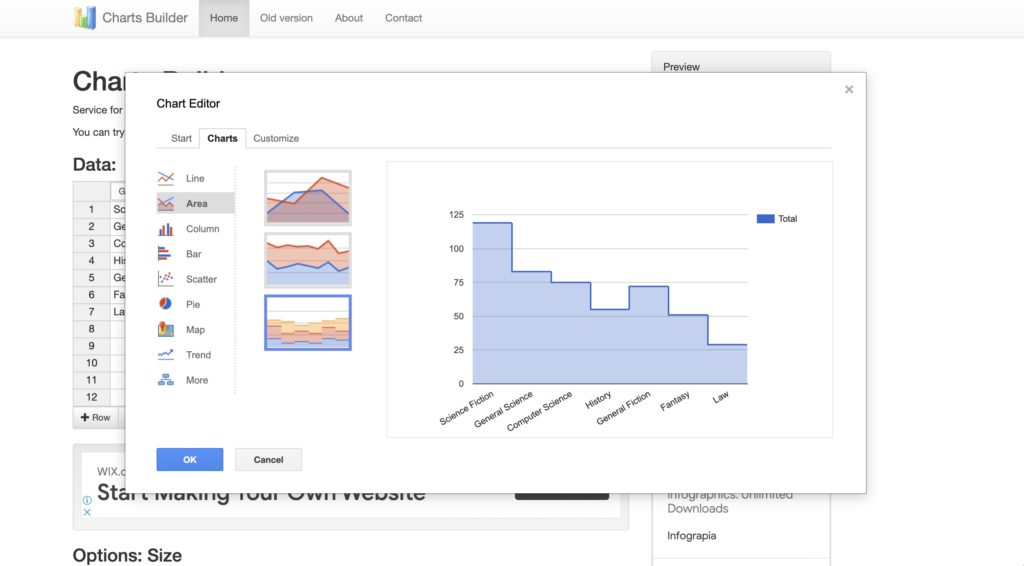
2. Charts Builder
- 不需要帳號,可以直接在線上製作圖表

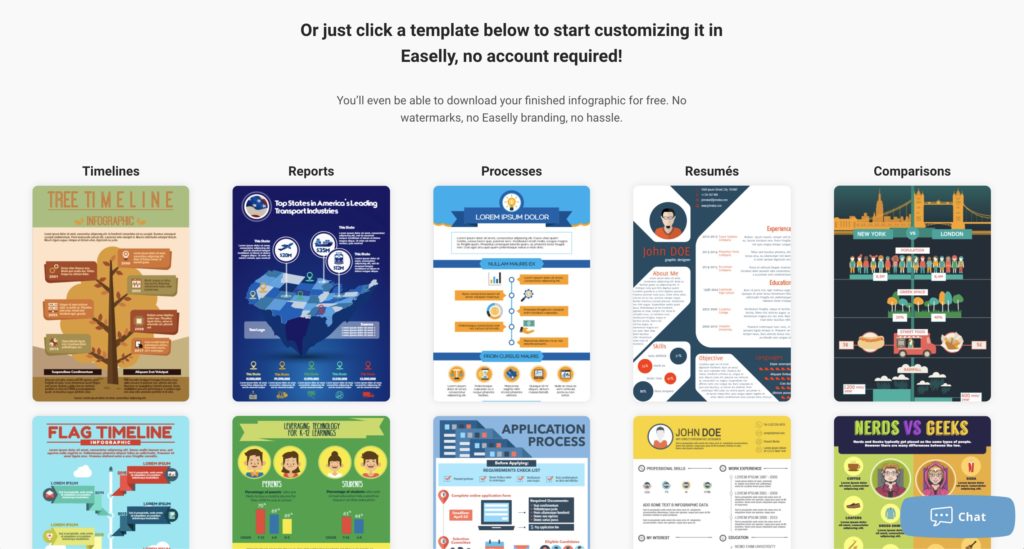
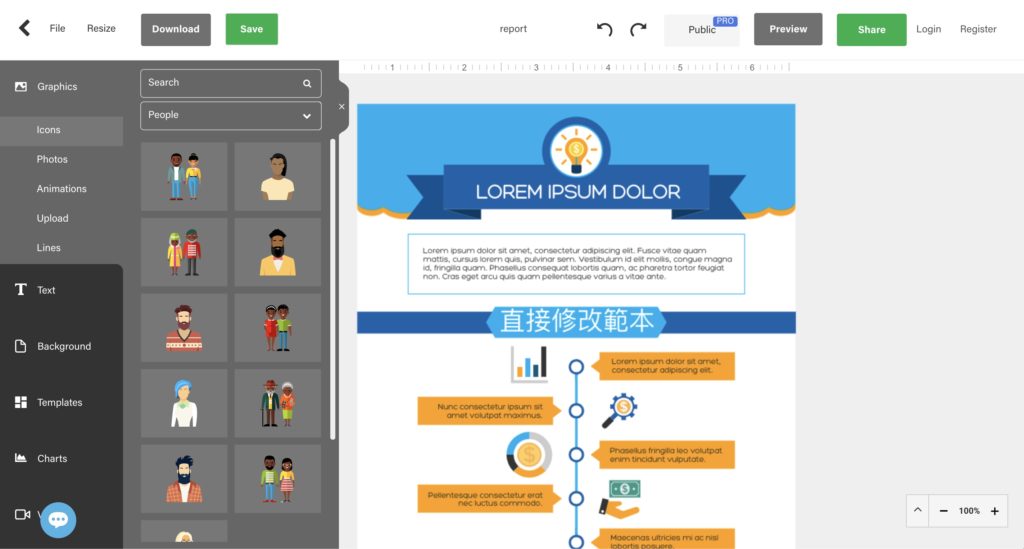
3. easelly
- 可以直接修改現有範本


4. ChartBlocks
- 需要帳號

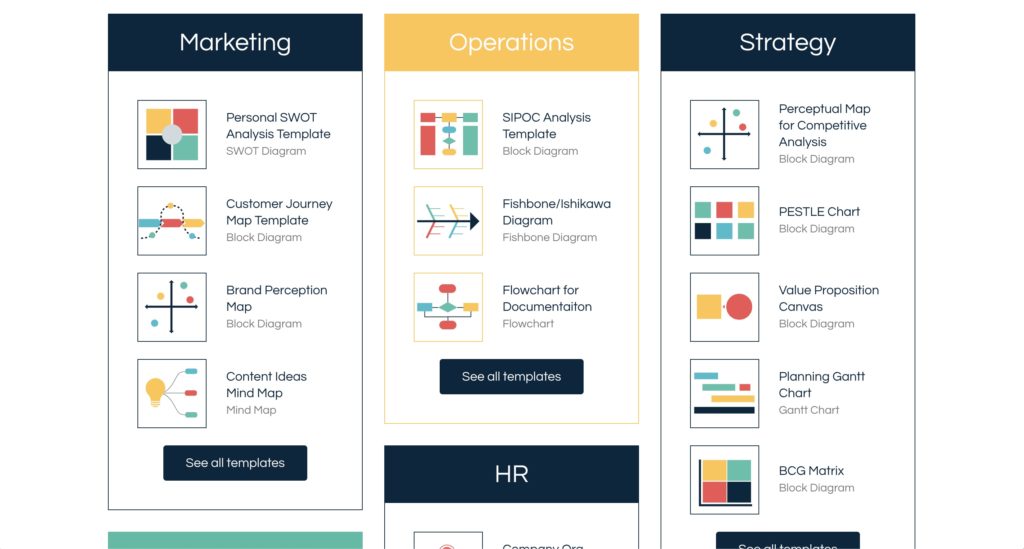
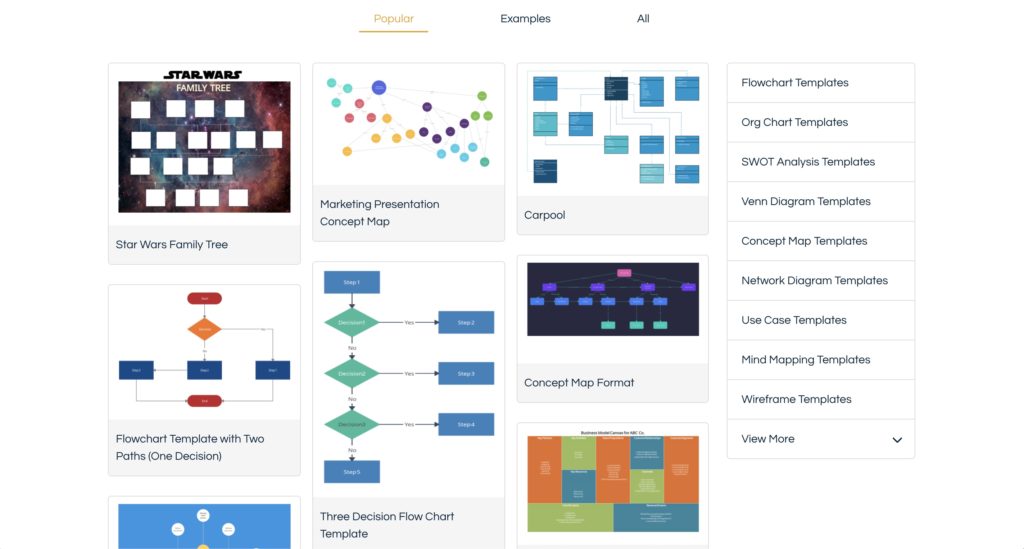
5. Creately
- 需要帳號
- 可以直接修改現有範本
- 有很多商業用圖表與框架


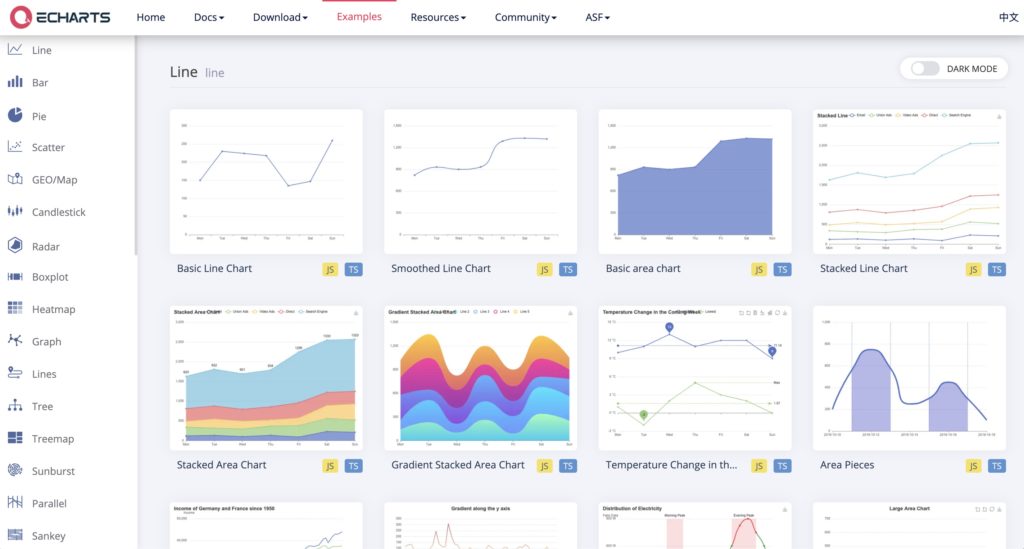
6. Apache ECharts
- JavaScript 資料視覺化的程式碼
- 可以更換深淺底色

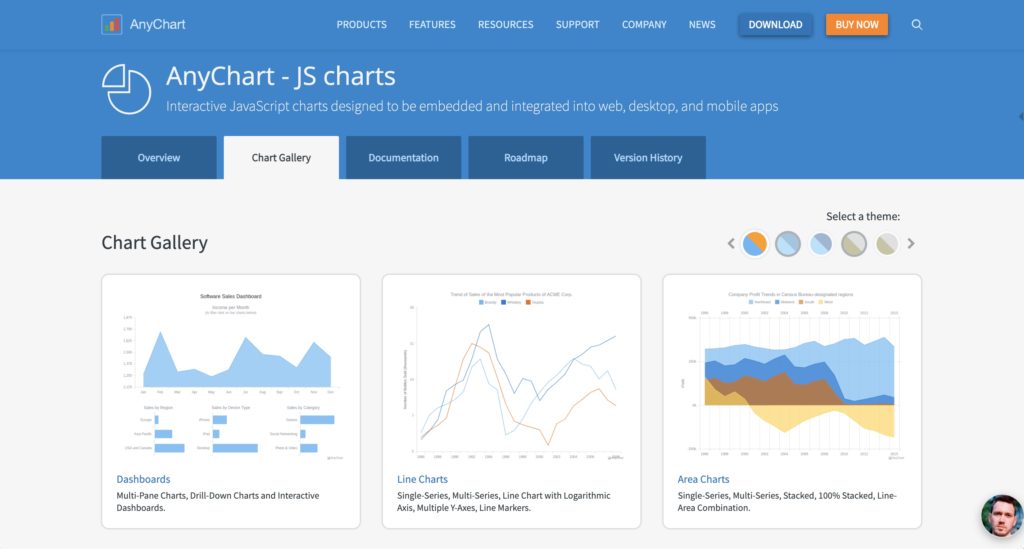
7. AnyChart JS Charts
- JavaScript 資料視覺化的程式碼
- 可以更換主題色